使用qrcode.js实现手机拍照识别二维码
最近做了一个小需求,要求是可以使用手机拍照识别二维码,然后再处理对应的业务逻辑。拿到需求之后就想到了qrcode.js可以实现生成和识别,然后就写了一个demo出来,本文就是demo版本,非需求最终实现版本,因为最终版涉及到一些无法透露的业务逻辑,所以请见谅。
html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="language" content="English">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"/>
<title>识别二维码</title>
<script type="text/javascript" src="./qr/llqrcode.js"></script>
</head>
<body>
<input type="text" id="scanResult">
<input type="file" id="fileBtn" capture="camera" onchange="handleFiles(this.files)" accept="image/*">
<script type="text/javascript">
function handleFiles(f)
{
var reader = new FileReader();
reader.onload = (function(e) {
return function(e) {
qrcode.decode(e.target.result);
};
})(f[0]);
qrcode.callback = function(a){document.getElementById("scanResult").value=a;};
reader.readAsDataURL(f[0]);
}
</script>
</body>
</html>实现逻辑:
首先点击input选择文件按钮,然后选取二维码图片(手机访问点击会直接打开摄像头拍照),获取到图片后使用 qrcode.js 进行二维码解码,拿到内容后处理对应的业务逻辑即可。
demo下载:
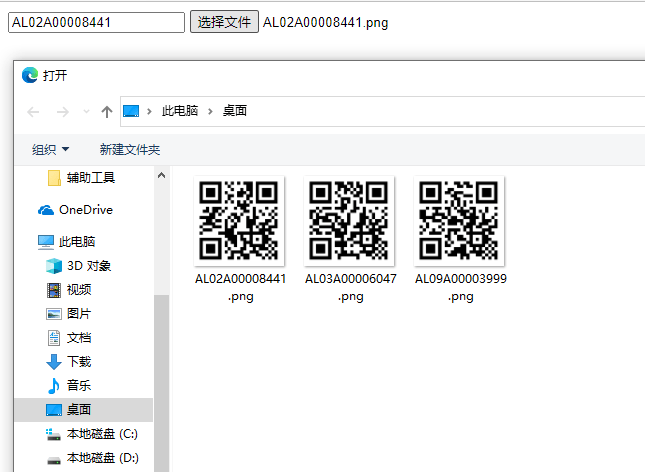
最终效果:

版权声明:
作者:兴兴
文章:使用qrcode.js实现手机拍照识别二维码
链接:https://www.networkcabin.com/notes/2601
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:使用qrcode.js实现手机拍照识别二维码
链接:https://www.networkcabin.com/notes/2601
文章版权归本站所有,未经授权请勿转载。
THE END






