使用bootstrap-table表格组件制作服务端分页实例
今天我们来介绍一款国产表格组件bootstrap-table,它通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等功能,所以目前正在被越来越多的人所接受。
而作为一个表格处理的组件,主要是用来展示数据的,而上一篇文章说到了服务端和客户端分页,客户端分页很简单,直接把数据查出来丢给bootstrap-table就行了,今天主要来讲一下如何进行服务端分页。
首先我们要明确,做服务端分页的时候,有哪些必须的传入参数和回传参数:
传入:pageindex页码,pagesize每页显示多少
回出:total数据总条数,rows分页后查出的数据
知道这些之后,我们就可以来写代码了
1.首先在body里放一个table表格标签
<table id="table" style="margin:0px auto;border:1px solid #dddddd;"></table>
2.然后写JS渲染为bootstrap-table组件,并设置一些参数,重要的参数我都打了注释
function GetOrderData() {
$("#table").bootstrapTable('destroy');//销毁表格
$('#table').bootstrapTable({
clickToSelect: true,//启用单击选中
pagination: true,//启用分页
url: "/web/Order/GetOrderData",//请求地址
contentType: "application/x-www-form-urlencoded",//post提交必须要有
method: 'POST',//提交方式
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 50, 100], //可供选择的每页的行数(*)
queryParamsType: 'limit',//传入参数类型
queryParams: function (params) {
return {
PageSize: params.limit,//每页显示多少条
PageNumber: params.offset / params.limit + 1//当前页码
}
},
sidePagination: "server",//服务端分页
striped: false,
responseHandler: function (res) {//自定义回传数据
if (res.data == null) {
return {
"total": res.data,//总页数
"rows": res.data //回传的数据
}
}
else {
return {
"total": res.data.total,
"rows": res.data.data
};
}
},
columns: [
{
field: 'OrderNum',
title: '订单流水号',
visible: true,
sortable: true,
width: '15%'
},
{
field: 'CreatedName',
title: '创建人',
visible: true,
sortable: true,
width: '15%',
editable: true,
},
{
field: 'CreatedTime',
title: '创建时间',
visible: true,
sortable: true,
width: '20%',
editable: true,
},
{
field: 'OrderCategory',
title: '订单类型',
visible: true,
sortable: true,
width: '15%',
editable: true,
formatter: function (value, row, index) {
if (value == 1) { return "即时订单" }
else if (value == 2) { return "预约订单" }
else { return "订单类型错误" }
}
},
{
field: 'OrderStatus',
title: '订单状态',
visible: true,
sortable: true,
width: '15%',
editable: true,
formatter: function (value, row, index) {
if (value == 0) { return "已取消" }
else if (value == 1) { return "预订单" }
else if (value == 2) { return "进行中" }
else if (value == 3) { return "已完成" }
else { return "订单状态错误" }
}
},
{
field: 'Id',
title: '操作',
formatter: function (value, row, index) {
return '查看详情'
}
}
]
});
}
3.后台回传数据
retrun Json(new {total=处理后的数据,rows=总行数})
具体后台如何查询处理数据这里就不再赘述了,不懂得同学移步www.baidu.com
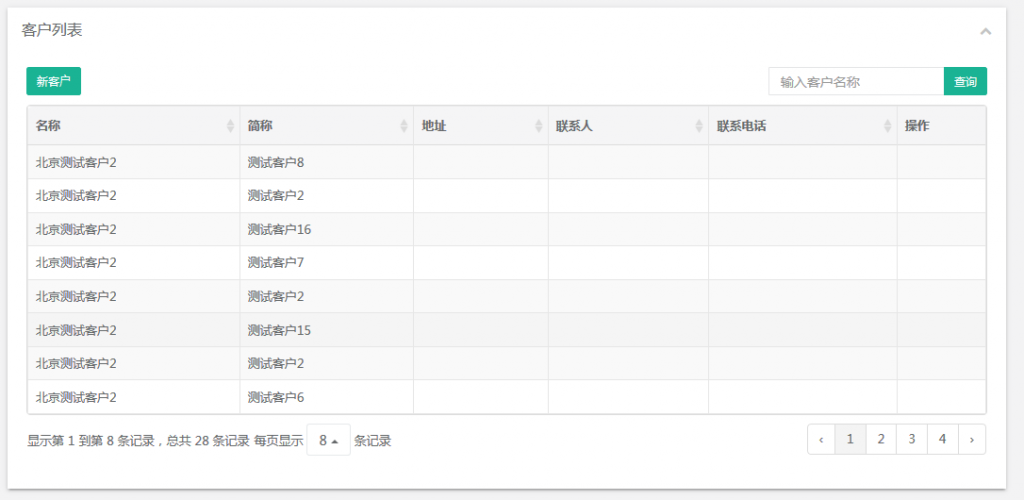
4.效果如下
版权声明:
作者:兴兴
文章:使用bootstrap-table表格组件制作服务端分页实例
链接:https://www.networkcabin.com/notes/544
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:使用bootstrap-table表格组件制作服务端分页实例
链接:https://www.networkcabin.com/notes/544
文章版权归本站所有,未经授权请勿转载。
THE END